Table of Contents
Getting Started II (Hello Multitouch)
Introduction
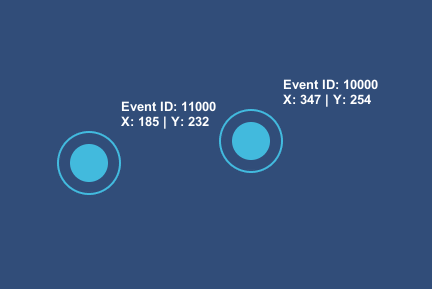
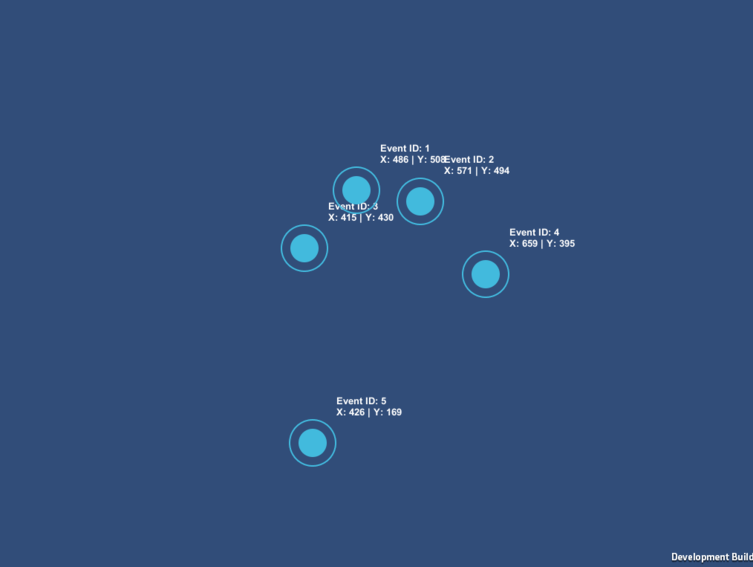
In this tutorial we will be utilizing GestureWorks Unity asset package to initialize GestureWorks and display touch points on the screen. Each touch point will be represented by a circle with corresponding identification and location information as shown below.
Completing this tutorial will help ensure that you are able to connect to setup and initialize GestureWorks correctly.
Requirements
Estimated time to complete: 30 minutes
If you have been following along from the first tutorial, you should have the GestureWorksCore32.dll inside a new Unity project titled Hello Multitouch. The DLLs should be in the GestureWorks\Core folder.
- To successfully complete this tutorial, you will need to download and install the required items outlined in the previous tutorial.
- The GestureWorks Unity asset package, available on GitHub here.
- A basic understanding of Object Oriented Programming
Process Overview
Process Detail
1. Setting up the project
You should have a new Unity project titled Hello Multitouch with the GestureWorks Core DLL and C# .NET Binding DLL in the Assets\GestureWorks\Core folder. These DLLs will be used to process touch data for this tutorial.
Next, import the GestureWorks Unity asset package. Goto Assets→Import Package→Custom Package…
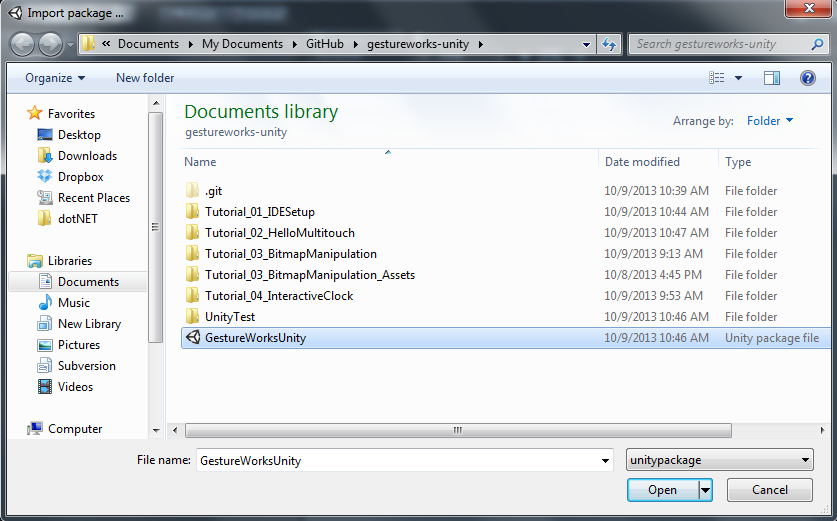
And select the GestureWorksUnity Unity package file and Open.
The import dialog will appear:
Import all files in the package. Note the package contains a default basic gesture file, my_gestures.gml. This file can be replaced or updated for more advanced applications, but without more advanced project configuration the name and location, /GestureWorks/Core/my_gestures.gml, should not be modified.
The GML is needed for GestureWorks to perform gesture analysis. In the majority of cases, you will be utilizing the gesture processing feature of GestureWorks; however, for this tutorial we will just look at the individual touchpoints. In a later tutorial, we will be looking at the GML and gesture processing. It is recommended that you familiarize yourself with how touch points are processed in the GestureWorks engine by studying the program flow here: [1]
After import a GestureWorks GameObject needs to be created in the scene.
2. Creating a GestureWorks GameObject
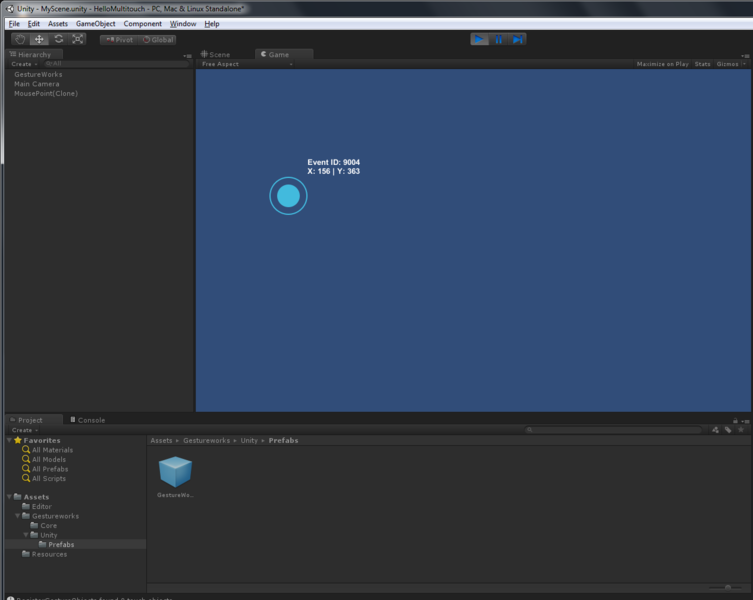
To run GestureWorks every scene will require a GestureWorks GameObject. To create one drag from Assets/GestureWorks/Unity/Prefabs/GestureWorks.prefab to the Hierarchy of the scene:
The project is now ready to be built and run.
3. Running the project in the simulator
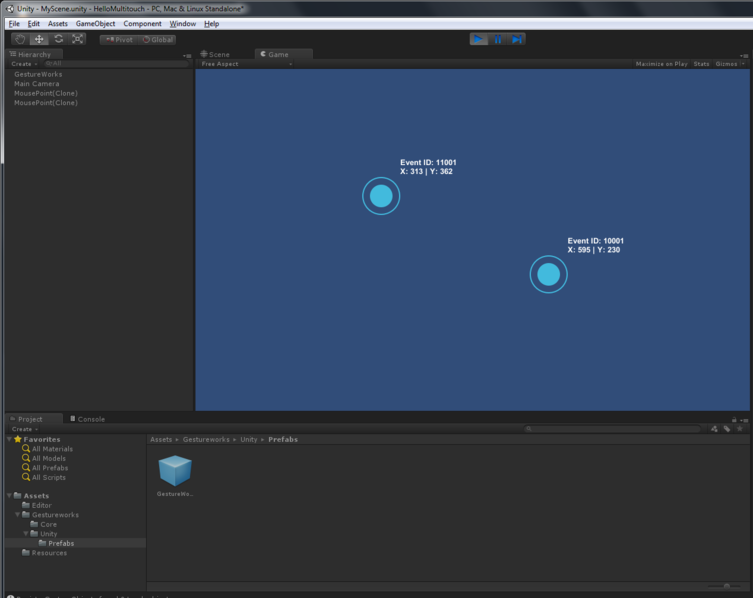
After a GestureWorks prefab object has been placed in the scene the game can be run with GestureWorks in the simulator and as a standalone executable game. Press Play in Unity to start the simulator. Touch is not supported in simulator, but to simulate a single touch left click with the mouse:
To simulate a two finger gesture right click and drag the mouse:
To translate two fingers hold Alt while right dragging the mouse.
4. Running the project as a standalone executable
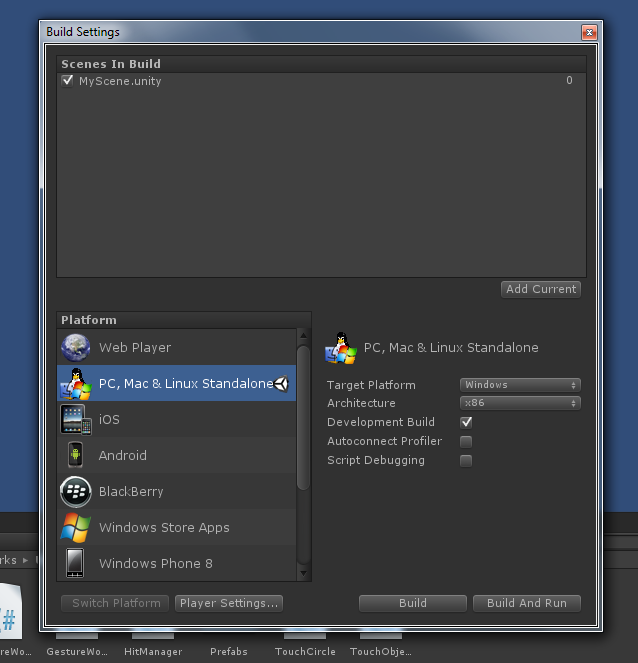
Running the project as a standalone executable is similar to any regular Unity game. Go to File→Build Settings and add the current scene to the build. It is recommended on the first runs to enable Development Build in the Build Settings, as it will show the details on game startup if GestureWorks has any issues initializing. After enabling click Build and Run.
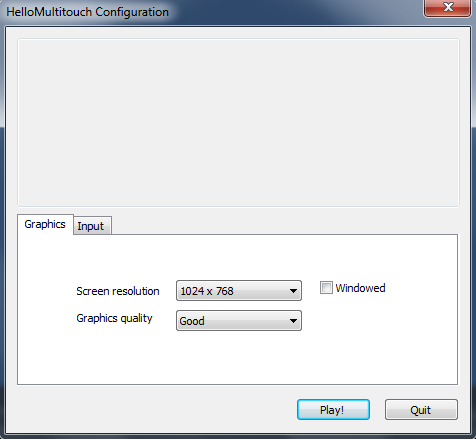
Currently accurate gestures are only available when running the game in fullscreen mode, leave Windowed unchecked when starting the game and click Play to begin.
Touching the screen will now display touch points.
If errors such as Failed to Copy File appear make sure you have the following files in your Unity project, as they are copied by GestureWorks Unity as a post build step:
- Assets/GestureWorks/Core/GestureworksCore32.dll
- Assets/GestureWorks/Core/my_gestures.gml
Advanced usage note: if you are not using GestureWorks Unity’s post build process an additional file, gestureworks-configuration.txt will need to be placed in the root data directory of the application with an entry for the application name, such as ProductName = HelloMultitouch.
5. Configuring GestureWorks initialization
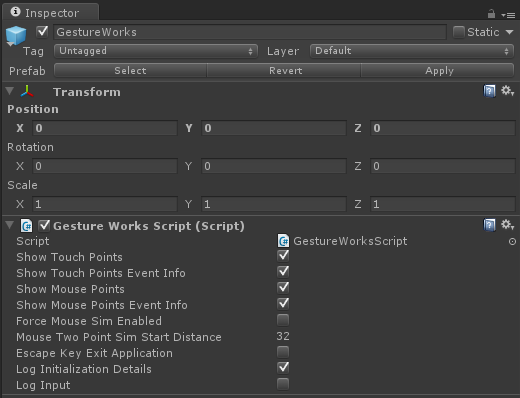
The GestureWorks GameObject has several configuration options. Note these are set for the lifetime of the application.
Here is a description of the various options:
- Show Touch Points - Show dots at touch points visualizing them.
- Show Touch Points Event Info - If showing touch points, show event info text, event id and position, in the visualization.
- Show Mouse Points - Show dots at mouse events visualizing them.
- Show Mouse Points Event Info - If showing mouse point, show event info text.
- Force Mouse Sim Enabled - Enable mouse simulation when running an exe of the game, such as for running the game on a screen without touch. Usually this is kept to false.
- Mouse Two Point Sim Start Distance - When using the right mouse button two touch point simulator, how far apart the two points should start.
- Escape Key Exit Application - If enabled pressing the escape key on a connected keyboard will exit the application.
- Log Initialization Details - Log detailed info on GestureWorks initialization. Helpful for debugging initialization issues and is typically kept true.
- Log Input - Log all input and gesture events. This creates a large log and is typically false and enabled only for debugging specific issues.
Finishing up
We have successfully connected to GestureWorks core and rendered graphics to the screen based on touch point location. In the next tutorial, we will show you how to respond to gesture events with .NET & Unity: Interactive Bitmaps.
To see how to display touch points for other frameworks and languages, please see the following:
- C++ & OpenFrameWorks: Getting Started II (Hello Multitouch)
- C++ & Cinder: Getting Started II (Hello Multitouch)
- Java & Java2D: Getting Started II (Hello Multitouch)
- .NET & Unity: Getting Started II (Hello Multitouch)
Legacy
- .NET & XNA: Getting Started II (Hello Multitouch)
- Python & Kivy: Getting Started II (Hello Multitouch)
- Python & Panda3D: Getting Started II (Hello Multitouch)
Next tutorial: .NET & Unity: Interactive Bitmaps
Previous tutorial: .NET & Unity: Getting Started I (Hello World)